Marcio S. Galli was a key contributor to the Mozilla Minimo project, an initiative aimed at creating a version of the Mozilla browser for mobile devices and PDAs. As part of the development team, Marcio focused on user interface design and the creation of built-in applications for Minimo, leveraging HTML instead of XUL. His work helped pioneer web-based mobile applications by integrating popular services like Flickr and Google Maps directly into the Minimo browser. These applications, referred to in the source code as extensions, served as early concepts for mobile web apps, showcasing the feasibility of bringing advanced web services to mobile platforms.
According to Wikipedia's Minimo project, Marcio had teamed up with Doug Turner and Chris Hofmann during the Mozila Corporation's early days, to support the user experience design of Mozilla's Minimo, particularly focusing on the concept of the "Homebase"
Minimo project on Wikipedia

Historical context
At a time when mobile platforms were just emerging, the idea of delivering web applications (via AJAX and HTML) within a browser was new. While Minimo introduced the possibility of running HTML-based apps directly in the browser, the mobile infrastructure wasn’t fully ready to support this vision as efficiently as it later would be with advanced mobile operating systems.
Other - Minimalist logo work

Screencast demo made by the team

From the technical aspects
The Mozilla Minimo Project was the first attempt to port Mozilla's full-featured browser engine to mobile devices. This ambitious project aimed to deliver the powerful capabilities of the Gecko rendering engine in a resource-constrained environment, such as PDAs and early smartphones, which typically had limited RAM, storage, and processing power. Some characteristics of Minimo:
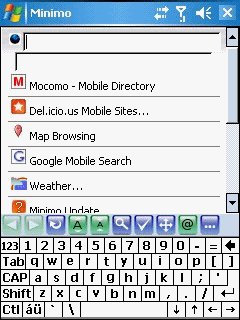
Homebar - A minimalistic interface designed to provide fast access to key mobile content functions like bookmarks and history into a simplified homepage, reducing the need for multiple interface elements on small screens. According to Marcio Galli, this "homebar" notion was an idea from Chris Hoffman who also made a clear point that our effort in curating a specific kind of experience - such as these homebar widgets - would be similar to what the early search engines did before search engines existed. In other words, it's the curation that sets the standard and it's okay to be curated by hand, or by using careful thought process.
Web Standards Support - Minimo offered comprehensive support for modern web standards such as JavaScript, AJAX, and CSS, enabling mobile users to experience dynamic web content that was previously available only on desktops. The browser also implemented security protocols like TLS and SSL3 to ensure secure web transactions, an essential feature as mobile browsing began to gain traction.
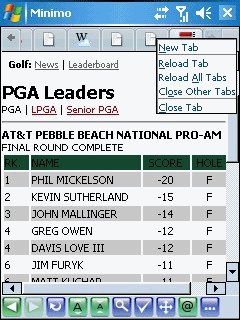
Tab Browsing - One of the earliest mobile browsers to support tabbed browsing, which was crucial for improving usability and multitasking on small, resource-constrained devices.
Social Bookmarking and RSS Support - Features like social bookmarking allowed users to sync and access their favorites across devices, while RSS support offered a way to easily subscribe to and track real-time updates.
Adaptability and Extensibility - Of course, from a goal standpoint, Minimo was designed to be adaptable to various mobile platforms, including Windows CE and Linux-based systems, ensuring cross-platform usability.
Strategy for developers - The inclusion of widget and extension support allowed developers to create customized experiences, extending the browser’s functionality.
On Marcio Galli's Contribution towards HTML-based apps for browsers
- In terms of the user experience, any innovative aspects in Minimo? "I were, at the time, quite excited to consider that the parts of the browser - like internal parts (functions) - could be actually delivered as plain HTML content, or the closest thing to that. With that, I thought, the content which was vital to the application's function, would be more adaptable - such as to fit the device's screen." (Galli, Marcio, 2024)
On team structure
- Doug Turner was the lead of the project.
- Chris Hoffman was also a lead from a strategic management viewpoint.
- Marcio Galli was a lead for cases of "browser apps" or "browser functions" and to set a model for other developers to get involved.